PPI, DPI 与图像在手机、电脑屏幕上的显示
Written by Vam Zhang; Friday, May 13, 2016
昨天在和Raymond, Tuo在讨论一个话题:一张图片的PPI的值对于在不同型号的手机上显示的差别。并且做了几次试验,结果越做越糊涂。之后查阅了几篇相关资料,才解其中之玄机。
错误认识:PPI/DPI 值越大,图片越清晰
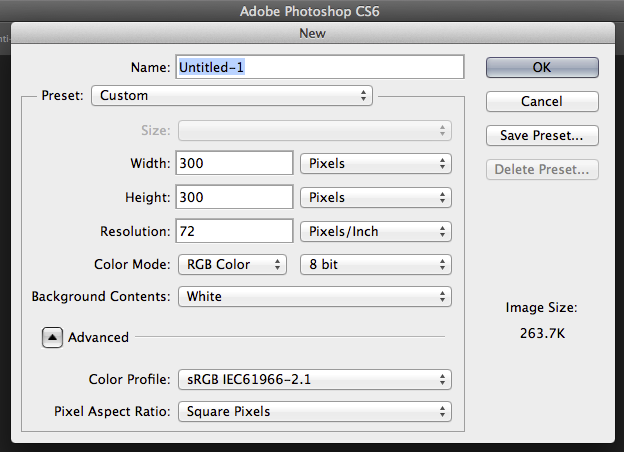
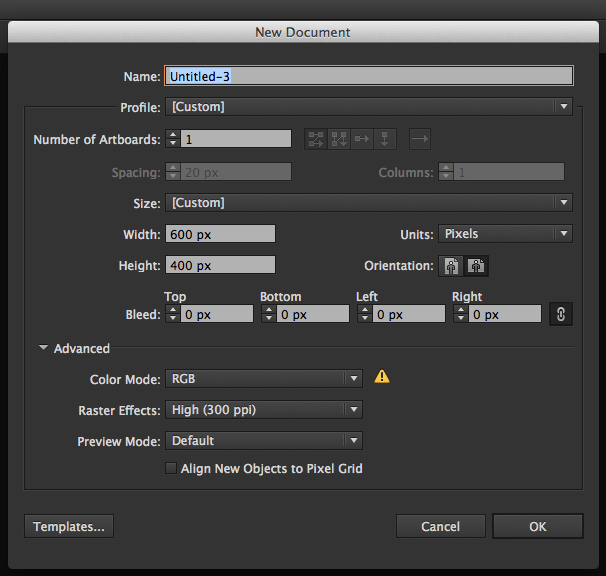
在Photoshop和Illustrator创建图片时,分别会有Resolution和Raster Effects的值。如下图:


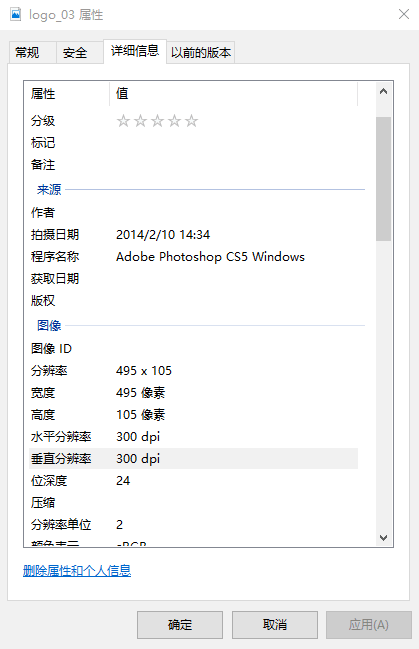
在Microsoft Windows中查看一个图片的属性时,会显示这张图片的DPI。如下图:

“我知道,DPI越高,打印出来的图片就越清楚。”
由此上三点,我一直有一个隐隐约约的概念:“PPI/DPI 值越大,图片越清晰”。
OK, 这句话的一半是错误的。
Pixels Per Inch (PPI)
在讨论PPI和DPI之前,先澄清一个概念 – Raster graphics。
在用AI创建图片时,选择PPI数值的下拉菜单的标题是“Raster Effects”。Raster是栅格的意思,Raster graphics翻译成中文就是“栅格图、光栅图像”,即我们常说的“位图”。用白话来说,就是我们在电脑、手机和其他显示设备上看到的图片。
延伸阅读: 维基百科:位图, Wikipedia: Raster graphics
PPI的全称是 Pixels per Inch。意如其名 – “每英寸的像素数”。“像素”这个词我们天天说,但到底它的含义是什么?有两层:
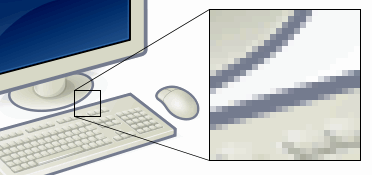
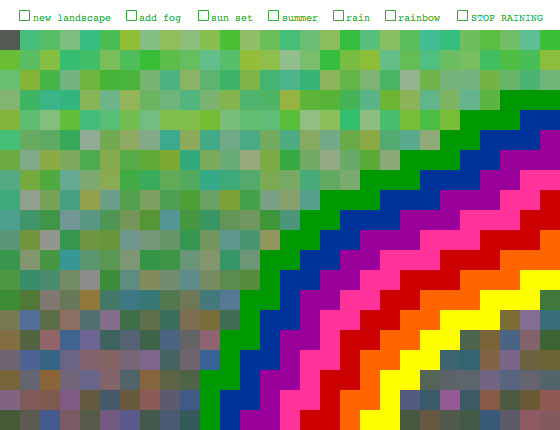
- 对于图片,“像素”表示一张位图中的基本组成元素。如下图:这张图中,放大了图像的局部。可以清楚看出,图像是由一个一个的小方块组成,每一个小方块都是单独的颜色。这就是“像素”,它我们肉眼可以分辨的。


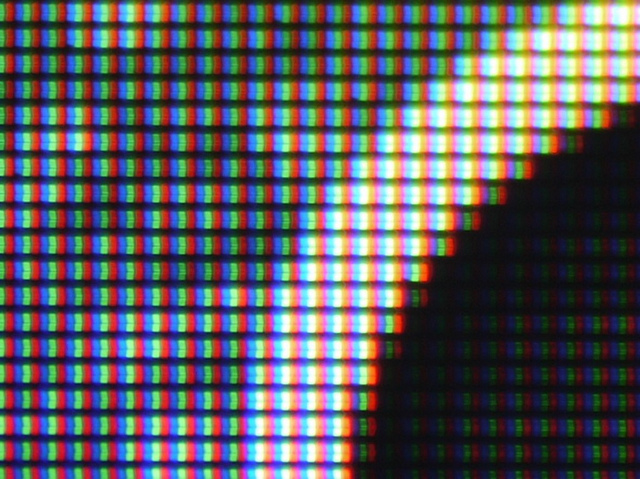
但这每一个像素颜色是如何显示的呢?在显示器上,每个像素小方块其实又是由三个“子像素”部分组成 – 红(R)绿(G)蓝(B),这个是我们的肉眼看不到的,显示器利用了“加法三原色”的技术让我们肉眼的识别度停留在像素级别。于是引出像素的第二个含义:
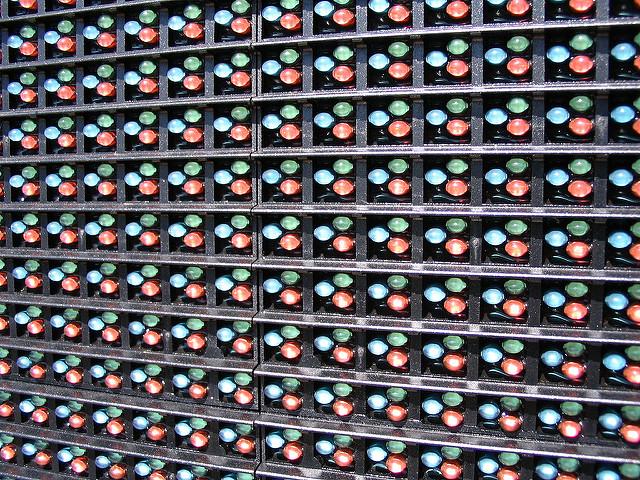
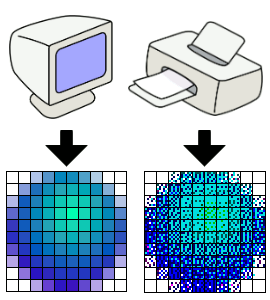
- 对于显示设备,“像素”表示数码显示设备(例如,液晶屏)里面最小的物理原件单元。如下图:


我们可以看到ipad4的屏幕上的像素单元是如何显示图像的,每个像素点都是由红、绿、蓝三个子像素点所组成。
注意:有些显示器厂商把红、绿、蓝子像素点混淆为打印机的CMYK点(Dots)。两者工作方式近似,但是CMYK是减法呈色模式。所以他们用“DPI”来表示显示器的指标。如果你看到这样的用法,请忽略,这种说法只会让你变的更糊涂。
所以,对于每一个显示器来说,像素的大小、显示器的尺寸、包含了多少像素、这是它生产出来的时候就固定下来的。也就是说,你的显示器的PPI的值是固定不变的,而不是你在软件里面输入一些数字就能改变的。大多数液晶显示器的像素密度是在 67 – 130ppi 之间。
如果你只是想在屏幕上显示一张图片,那么这张图片的PPI值是无关紧要的,因为你的显示器的PPI值已经是固定的,所以这张图片的宽和高是多少像素,在屏幕上显示出来就是多少像素。
所以下次再有人和你说,“给我做一张72ppi的图片,我要用在网页上,因为72ppi是网络分辨率”,你就知道这种说法是自作聪明的多此一举了。 除非目的是想要别人从网站上保存并打印图片,否则72ppi和300ppi的图片会在显示器上看起来毫无区别。
PPI与打印/印刷效果
PPI值只与图像打印/印刷有关,打印即是把数码图像呈现到非数码介质上。在这个过程里,每一个组成位图图片的像素,被转换一个一个的“小方块”印到了纸上,这些被印在纸上的“小方块”是组成纸上图像的基本元素。

纸上的这些“小方块”不是屏幕上的像素,所以它们的大小不是固定的。如果你把图片放大到300%,那么这些“小方块”也会以三倍大的尺寸显示,结果就是图片的尺寸大了,但是看起来却粗糙了。
如何做到上面说的效果?去调整软件中的PPI(有些软件中写的是DPI)值。
假设有一张300 x 300像素的图片,如果把PPI设定成10,这会让打印结果相对变大:每英寸打印10像素,最终尺寸会是30×30英寸(300/10=30);如果把PPI设定成300,这会让打印结果相对变小:每英寸打印300像素,最终尺寸会是1×1英寸(300/300=1)。
把PPI的值理解成为调节实际打印尺寸的方法,而不是调节分辨率或者什么别的东西。降低PPI值,打印尺寸变大,图像看起来会粗糙,因为每个像素转换成的“小方块”会变大会让人看的更清楚。
上面所说的粗糙是相对的而言的,如果你站的远一点看,这张纸上的图片会变得清楚一点,但是那些实际的“小方块”的数量是没有变化的。所以,想要提高图像质量,就要创造更丰富的像素,而不是简单的提升PPI的值。
所以仅仅在软件里把PPI的值调高,并不能提高图像质量。因为软件会自动填充一些看起来很怪的像素到图像当中去。
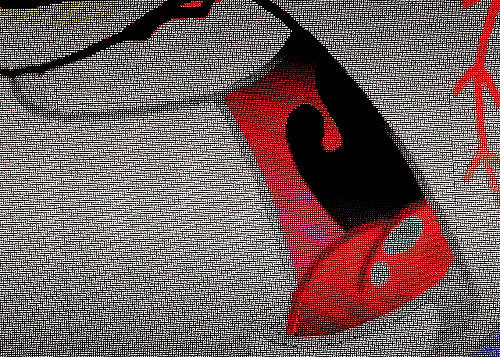
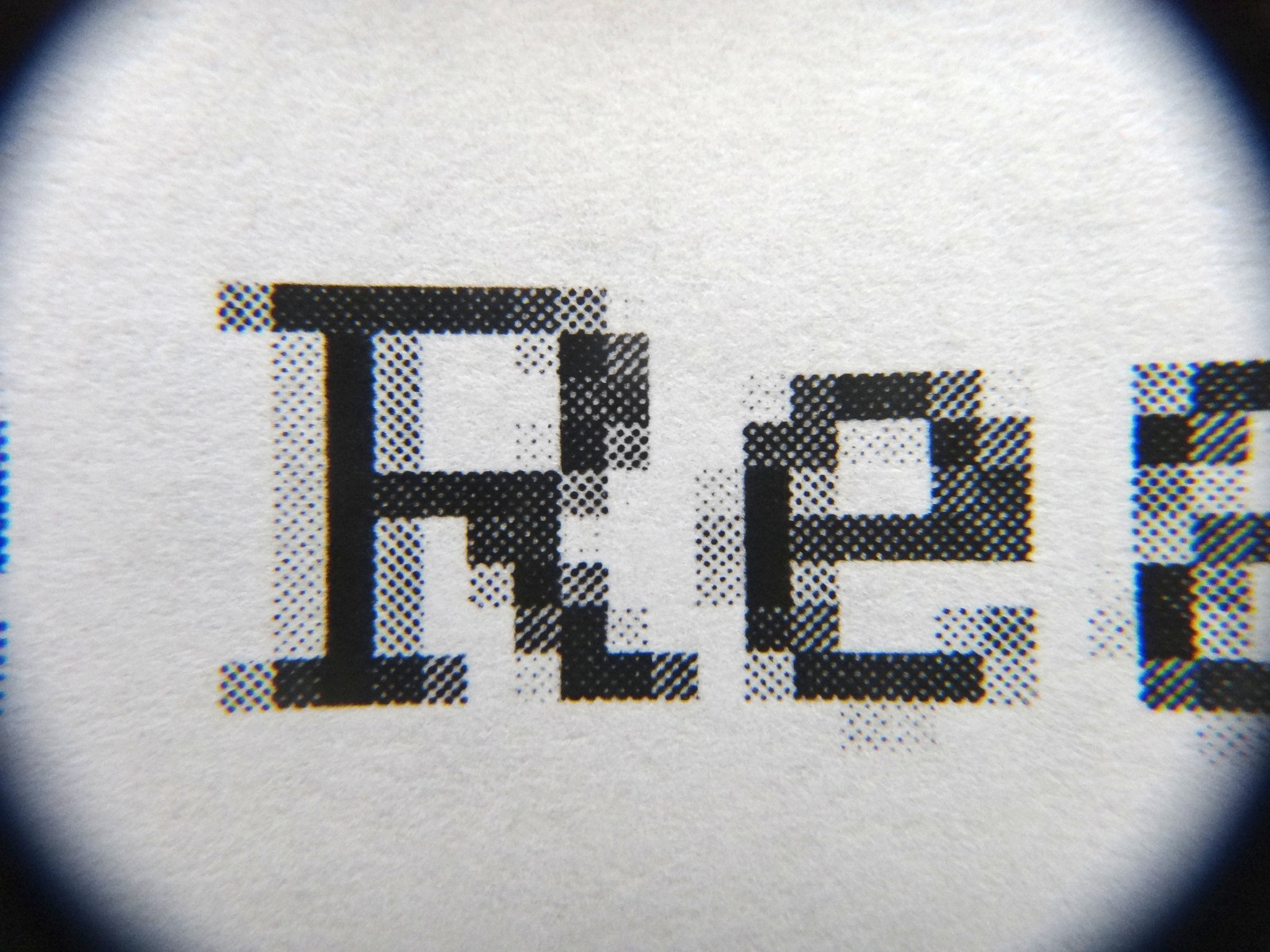
街边的大幅广告,走的足够近去看,会看到有很多明显的小点点,如果离远了看,就会变得非常清楚。

Dots Per Inch (DPI)
那么DPI是什么呢。在打印/印刷的过程中,打印机并不是像铺瓷砖一样把一张位图里的像素一个一个铺出来。而是把图像分解成许多的由CMYK四色组成的“点(Dots)”。CMYK – Cyan(青),Magenta(品红),Yellow(黄), K(Key Plate(Black)黑)。四色减法呈像技术让这些“点”拼在一起创造了一定范围的色调。在这些“点”之间,会有一定的距离和空间,这就是DPI所要表示的:这些点的密度。



延伸阅读: Wikipedia - Dots per inch
举例来说,如果把一张150ppi的图像在600dpi模式下打印,每一个“小方块”会包含16个点 (600dots/150″小方块” = 每个小方块包含4×4个点)。
一般来说,DPI越高,打印出来的图像的色调越好,过渡越平滑。当然这也会消耗更多的墨水和时间。150dpi被认为是照片级高清打印的最小标准,通常用于书籍和杂志。报纸印刷一般是85dpi,我们能在报纸上很明显的看到点,并且一些图像的细节会丢失。室外广告45dpi就足够了,从很远的距离大家看得还是很清楚。一般的针式打印机是60-90dpi,喷墨打印机是300-600dpi, 激光打印机可以达到600-1800dpi。
注意:高dpi并不等于高质量打印。因为业界并没有对“点”的大小和形状相应的行业规范。这就是说,有的厂商的打印机在1200dpi表现很好,有的在700dpi就能表现出和前者相同的性能。
DPI是针对于对每一款打印机的一个技术指标,就像PPI针对于每一款显示器一样。
版权声明:本文大部分内容翻译自Alex Bigman的文章 “PPI vs. DPI: what’s the difference?“,我做了一部分的改写。属于原文的内容,版权属于原作者所有。转载请注明出处。